New website owners make one common mistake by crafting attractive pages with useful content without thinking about how it fits together. However, that’s like giving someone pieces from different puzzles. They may look fine by themselves, but it doesn’t come together as a whole. Properly structuring your website is a crucial task that impacts several success factors
- The user experience on individual pages
- The likelihood a user will stay on your website (bounce rate, e.g.)
- Your search engine ranking for keywords such as web development Toronto
- CTRs (click-through rates)
- Increasing your conversion rates (through successful user actions)
Now that you know why it’s essential to structure your website, let’s look at the how:
Architect a Clear Page Hierarchy
One of the top contributors to bounce rates is visitors not knowing how to find the information they are looking for. Even if a user lands on your site and enjoys your content, they may not stay if they don’t know where to go from there.
It should be clear to a visitor where they currently are and where they can go next. You can achieve this through:
- The page title and content
- Text links
- The main navigation menu and submenu hierarchies
- Link-based breadcrumbs
While purely conceptual, you are drawing a tree diagram of your website to visualize a logical structure. Try and think of likely scenarios or user flows and then find the quickest way a user can get from one place to the next.
In a travel blog, for example, you can arrange articles by region -> continent -> country -> province/state. It would be best if you also used other taxonomy tools, such as tags.
For standard website pages, this might be a bit more challenging. One example is how you might expect “Press Releases,” “Careers,” and “Why us?” pages to fall under “About” in the navigation menu.
Importantly, you don’t want to make your hierarchy too deep or too wide. Both will make navigating your website harder. It’s all about striking that balance.
But Don’t Overdo It!
When trying to make navigating your website fast, the temptation can be great to keep adding links. However, overdoing it can frustrate and confuse users, bloat your pages, and looks messy. We all know how too many options can prevent us from making any choice.
Certain pages should always be just one click away. Both because it’s the expected convention and because it points to crucial information. While it varies from website to website, these are generally expected in web development:
- Home
- About
- Contact
- Blog (if applicable)
- Services (if applicable)
- Pricing (if applicable)
For other pages and content, you should always consider the relevance. This is especially important for blog posts. If a user looked for and read a specific piece, it’s likely because they are interested in that subject.
Tell a Story with Page Content Structure
In case you’re not aware, website pages make use of a hierarchy of six headings. There is typically only one H1 per page, for example. Sub-topics or sections are labeled in descending order by H2, H3, …, H6 headings. H2 headings go directly under H1, and H3 go directly under H2. H2’s are typically smaller and less emphasized than H1’s, and so on.
Correctly using headings is one of the most important aspects of page structure. Visitors typically scan website pages before they start reading the content. Headings give a clear indication of what information is where. It also breaks up your regular text, making it more readable and less intimidating.
Research suggests that visitors only read 20% of your page content on average. Hence, it would be best if you maximize the chance they can find the right information.
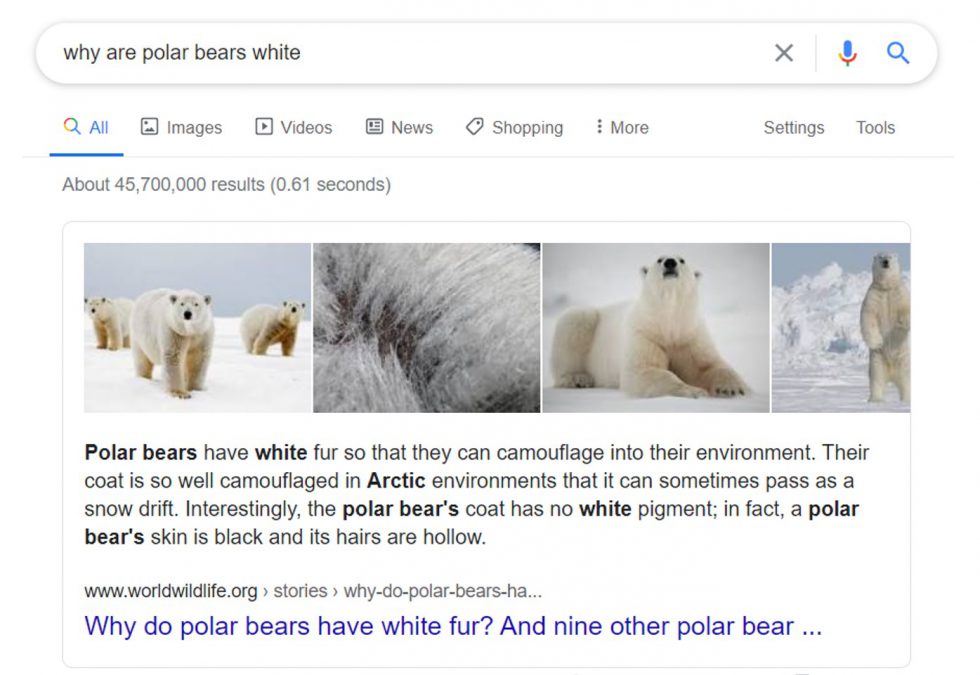
However, headings not only improve the user experience but SEO as well. Search engines use this structure to index pages and return results to users. One example is to create a featured snippet with the exact section that answers the user’s question:

The same goes for everything else on the page. Please take a moment and think about how you want users to interact with it. That’s why the main navigation menu is typically at the top of the page. It’s also why you typically put “related posts,” i.e., web development Toronto, below your content. If it was at the top, visitors might continue to click on new topics without actually reading the page on hand.
Structure Page Metadata
Metadata tends to get neglected just because it’s not always readily visible. However, metadata plays an essential role in several situations and is critical for SEO.
Search engines, like Google, look at metadata such as the page title, image alt attributes, meta descriptions, and more when indexing pages and creating search result entries.
However, it’s also useful under other conditions. For one, if your images, videos, or other content doesn’t load, the alt attribute tells the user what was supposed to be there. Metadata, such as image alt attributes, is also used by screen readers for visually impaired internet surfers.
Metadata can also give you extra opportunities to rank for specific keywords, phrases, or locales. For example, a page title or image descriptions with “web development Toronto” will help you localize your SEO in the city of Toronto.
Use media, but Only Where Relevant
Yes, visual assets like images and videos attract and engage visitors and make your pages more attractive. It also allows you to rank for image or video search results. However, the keyword here is relevance.
For one, images and videos should follow your page structure. For a blog article, each image should relate directly to the subheading it falls under and the surrounding text. Such an approach is better from both a user-experience perspective as well as for SEO. It will help people establish where to find what information when initially scanning a page.
For SEO, Google is also more likely to rank your images or videos higher if its metadata and context are relevant. It will also confuse visitors if they find an image, but the rest of the page content isn’t relevant.
Conclusion
As you can see, structuring your website is a multi-faceted process. It requires examining individual pages, the hierarchy as a whole, and the very purpose of your website. If you want to go even further, you can further optimize navigation using user personas combined with user flow diagrams.
However, generally applying these fundamentals will already boost user experiences and SEO. If done right, this will lead to happier visitors that keep coming back for more!
